1.添加meta,使得网页在手机端能正常浏览
<html>
<!-- 设置缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<!-- 可隐藏地址栏,仅针对IOS的Safari(注:IOS7.0版本以后,safari上已看不到效果) -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 仅针对IOS的Safari顶端状态条的样式(可选default/black/black-translucent ) -->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- IOS中禁用将数字识别为电话号码/忽略Android平台中对邮箱地址的识别 -->
<meta name="format-detection" content="telephone=no, email=no" />
2.考虑是使用px,还是使用rem
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可;
如果需要高精度还原,适配各种手机,最好还是使用rem吧
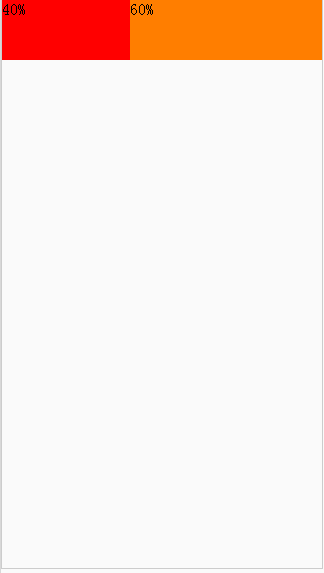
1)使用px布局,宽度可使用百分比伸缩,高度使用固定像素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no, email=no" />
<title></title>
<style type="text/css">
body{
margin: 0;
padding: 0;
width: 320px;
height: 568px;
background:#fafafa;
border:1px solid #ccc;
}
.div1{
width: 40%;
height: 60px;
background: #FF0000;
float:left;
}
.div2{
width: 60%;
height: 60px;
background: #FF7E00;
float:left;
}
</style>
</head>
<body>
<div class="div1">40%</div>
<div class="div2">60%</div>
</body>
</html>
效果如下

2)使用rem的话,需要有一个辅助才能打出高额的伤害;从常用的两个辅助中选择一个;
辅助一,使用@media,根据屏幕大小自动调整
可以看看这篇文章详细介绍《CSS3的REM设置字体大小》
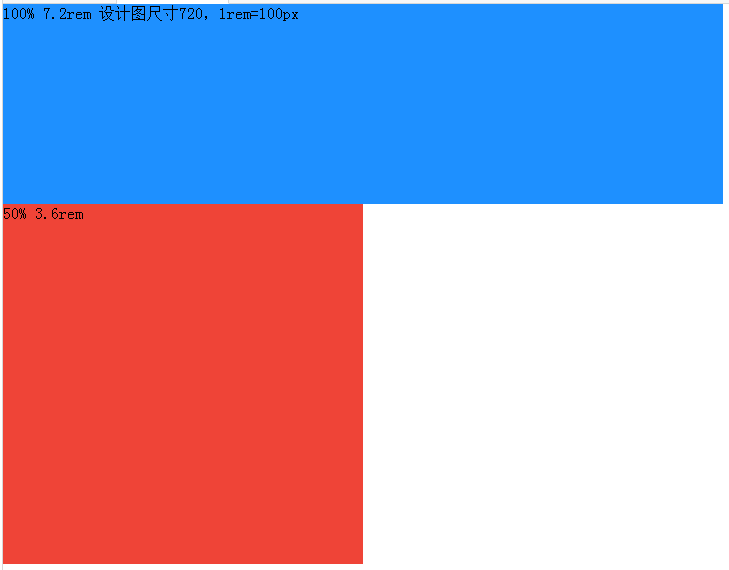
辅助二,使用js动态计算,这个简直好用的不得了,简直完美还原设计稿
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,minimum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>template</title>
<script>
//这个是小米官网的写法
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720, //设计图尺寸
d = i / 100, //1rem = 100px
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
</script>
<style>
*{box-sizing: border-box;}
body{margin: 0;padding: 0;font-size: 16px;}
.block{background: #1e90ff;width: 7.2rem;height: 2rem;}
.block2{background: #ef4437;width: 3.6rem;height: 3.6rem;}
</style>
</head>
<body>
<div class="wrap">
<div class="block">100% 7.2rem 设计图尺寸720,1rem=100px</div>
<div class="block2">50% 3.6rem</div>
</div>
</body>
</html>
效果如下

3.页面样式重置,这个在pc端还是移动端都会用到的
/*css初始化*/
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font-size:16px;font-family: "微软雅黑","microsoft yahei","microsoft sans serif";background: #ededed;color: #313131;}
a,a:hover{text-decoration:none;color:inherit;}
em,i{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
input,textarea{outline: none;font-family: "微软雅黑","microsoft yahei";}
*{box-sizing: border-box;} /*使用border-box盒模型使得计算位置、大小更方便*/
input[type='submit'],input[type='button'],input[type='reset']{-webkit-appearance: none;}/*消除iPhone上按钮显示怪异的情况*/
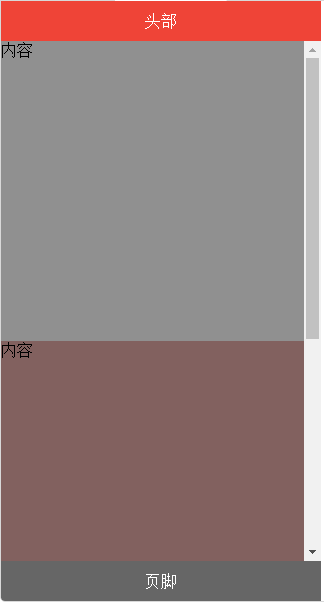
4.使用一屏布局
这个是我在查看一些UI框架发现的东西,整个页面分三块不超过一屏,header、contaner、footer。
内容都放在container中,超过就overflow-y:scroll;
这个其实挺好用的,使得页面结构清晰,布局容易
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" />
<title></title>
<style type="text/css">
body,html{
position: absolute;
margin: 0;
padding: 0;
width: 320px;
height: 100%;
}
*{box-sizing: border-box;}
.g-page{
position: absolute;
top: 0;
width: 100%;
height: 100%;
background: #FAFAFA;
}
.g-header{
position: absolute;
top: 0;
width: 100%;
height: 40px;
line-height: 40px;
background: #EF4437;
color: #fff;
text-align: center;
z-index: 10;
}
.g-content{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
background: #008000;
}
.g-footer{
position: absolute;
bottom: 0;
width: 100%;
height: 40px;
line-height: 40px;
background: #666;
color: #fff;
text-align: center;
}
.g-header ~ .g-content{
top: 40px;
}
.g-footer ~ .g-content{
bottom: 40px;
}
.div1{
height: 300px;
background: #909090;
}
.div2{
height: 300px;
background: #82615f;
}
.div3{
height: 300px;
background: #1e90ff;
}
</style>
</head>
<body>
<div class="g-page">
<div class="g-header">头部</div>
<div class="g-footer">页脚</div>
<div class="g-content">
<div class="div1">
内容
</div>
<div class="div2">
内容
</div>
<div class="div3">
内容
</div>
</div>
</div>
</body>
</html>
效果如下

5.左边定宽,右边自适应的布局,我们会经常用到
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" />
<style>
body{margin: 0;padding: 0;}
*{box-sizing: border-box;}
.container-1{
display: flex;
height: 150px;
margin-bottom: 40px;
}
.container-1 .left{
width: 150px;
height: 100%;
background: #1E90FF;
}
.container-1 .right{
flex: 1;
height: 100%;
background: #ef4437;
}
.container-2{
position: relative;
width: 100%;
height: 150px;
margin-bottom: 40px;
}
.container-2 .left{
position: absolute;
width: 150px;
height: 100%;
background: #EF2322;
z-index: 2;
}
.container-2 .right{
position: absolute;
left: 0;
width: 100%;
height: 100%;
padding-left: 150px;
background: #1E90FF;
}
.container-3{
overflow: hidden;
height: 150px;
}
.container-3 .left{
float: left;
width: 150px;
height: 100%;
background: #1E90FF;
}
.container-3 .right{
/*width: 100%;*/
height: 100%;
padding-left: 150px;
background: #EF2322;
}
</style>
</head>
<body>
<div style="width: 800px;margin: 0 auto;">
<div class="container-1">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="container-2">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="container-3">
<div class="left">2222222222222</div>
<div class="right">1111111111111111111111111111111111111111111111<br>222222222222222</div>
</div>
</div>
</body>
</html>

6.模块化、组件化开发,防止css命名重复,提高开发效率
这个对我这个英语词汇量不大的来说,简直是福音啊,
以前写css老是怕重名,写的各种奇怪命名,效率还低,
自从有了这个妈妈再也不用担心 如何优雅的写出代码
7.一像素的问题
在高分屏上写一个像素边框,那显示的活脱脱的就是两个像素,
设计师不满意,老板不满意;
我们可以用伪元素和css3来解决
.item{
width:2rem;
height:0.5rem;
}
.item:after{
content: " ";
position: absolute;
left: 0;
right: 0;
height: 1px;
z-index: 2;
bottom: 0;
border-bottom: 1px solid #D9D9D9;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
}
如果你想做一个手机网站微官网微商城,来济宁果壳科技,这里应有尽有~~
济宁网站建设,济宁微信公众号开发,济宁seo优化推广,济宁手机APP开发,济宁微商城开发,济宁做网站,济宁网络公司,济宁果壳科技