
微信小程序运行流程,济宁网站建设,济宁微信公众号开发,济宁seo优化推广,济宁手机APP开发,济宁微商城开发,济宁做网站,济宁网络公司,济宁果壳科技
济宁果壳科技
2018-05-28 09:46:29
0
4793
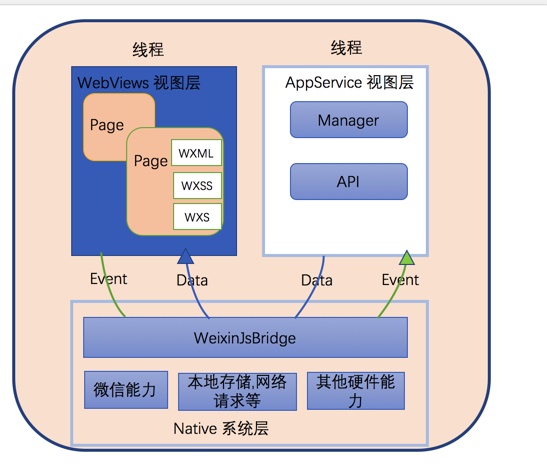
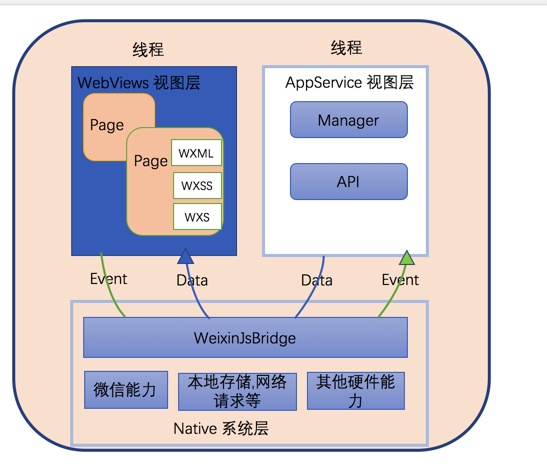
本质其实就是(混合)的app 介于web app与native 原生app之间,具备丰富的调用手机各种功能的接口,同时又具备灵活性,跨平台

2.小程序目录结
└── app.wxss 小程序公共样式表

index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false
},
//事件处理函数
bindViewTap: function() {
},
onLoad: function() {
}
})
<!--index.wxml-->
<view >
<view >
<text >{{tools.bar(motto)}}</text>
<text >{{tools.foo}}</text>
</view>
<wxs module="tools">
var foo = "'hello world' from comm.wxs";
var bar = function(d) {
return '啥子玩意'+d;
}
module.exports = {
foo: foo,
bar: bar
};
</wxs>
</view>
